You have the option to generate a Notification using the Page/Post editor. Once you’ve activated the license key, you’ll have the option to create Notifications. It’s important to note that Notifications created via the Page editor will take precedence over those added in the dashboard, as their priority prevails. The Notifications you’ve added through the Page/Post editor will be visible on the front end of your site.
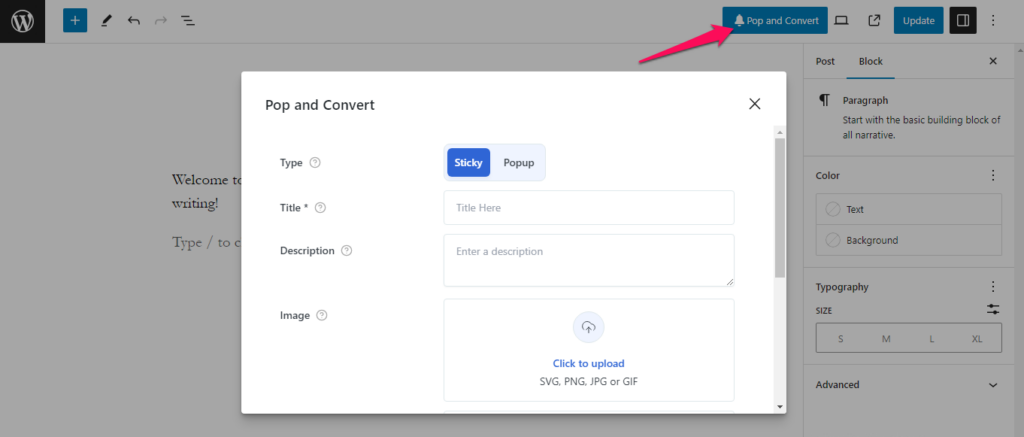
Please go to Dashboard > Posts/Pages > Add New > Pop and Convert.

Type: You can choose whether you want the notification to be sticky or overlay on your site.
Title: Please provide a title for the notification.
Description: Enter the desired content for the notification.
Image: Kindly upload the image you intend to use for the notification.
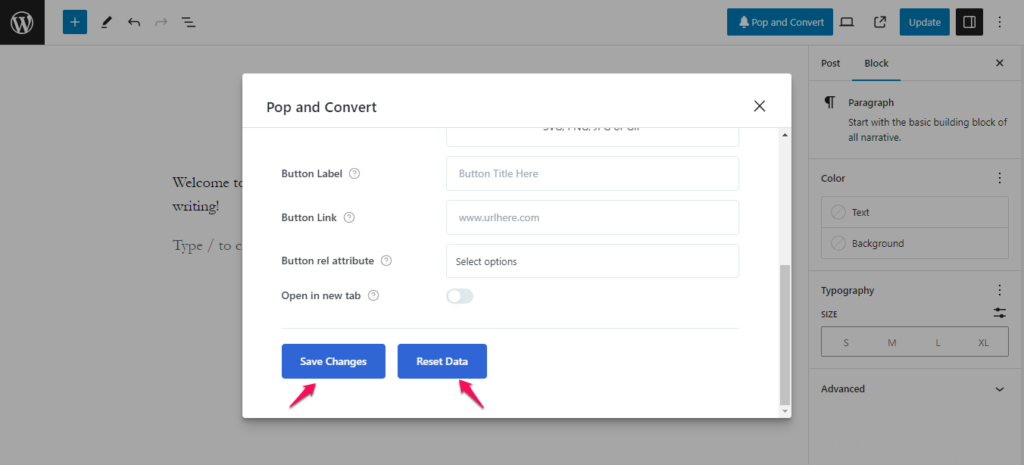
Label: Add a label for the CTA button within the notification.
Button Link: Specify the destination URL for the CTA button, directing viewers accordingly.
Rel Attribute: Select the relationship attribute (rel) for the link.
Open in New Tab: Toggle this option to enable opening the link in a new tab.

You can save all the modifications you’ve made by clicking on the “Save Changes” button. If you wish to eliminate this specific pop-up from the backend, you can simply click on the “Reset Data” button.
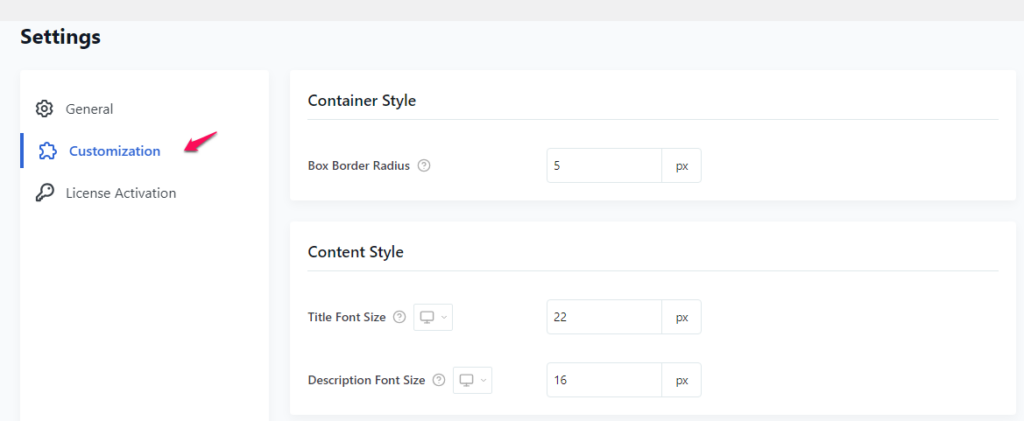
Customization #
The customization settings you’ve added in the general settings will be extended to apply to notifications added on individual pages or posts.
Please go to Dashboard > Pop and Convert > Settings > Customization.

Box Border Radius: Choose border radius size for the box.
Title Font Size: Set the font size for the title across all three device sizes.
Description Font Size: Determine the font size for the content across all three device sizes.
Button Background Color: You can choose button background color.
Button Text Color: Choose button text color.
Button Border Radius: You can add button border radius as per your requirement.
Image Size: You have the option to display either the default image size or the full image size.
Image Border Radius: Choose image border radius size.
Image Width: Enter the image width.
Image Height: Enter the image height.
